Hello everyone, I wanted to bring up the topic of the “Bridge User Interface”. I absolutely love using the Horizon Bridge. It is one of, if not, the best bridge in the crypto space. I believe it is under utilized due to the UI and the not so mobile friendly interface. If we could fund or start a DAO circling the Horizon Bridge. It would be amazing. Onboarding users is going to happen through the bridge and making it more user friendly is going to only do good. Thoughts?
Hi Cloudeeeo,
I absolutely agree with you in that it the bridge is a fantastic tool that works very well, however it is not as user friendly as say the Terra Bridge. Honestly as an experienced defi user I have struggled at times with the bridge in terms of it being over complicated and not intuitive, this definitely begins to become a draw back once newer less experienced users attempt to join the ecosystem. An overhaul to basically replicate that look and functionality of Luna’s would be a good start or let alone use it as inspiration, also a dark mode would be great. Ideally we shouldn’t have to sign multiple step by step transaction, just one. The token selection is also very confusing as well as selecting the chain and this will become overly complicated and increase the human error as Harmony expands to more chains.
Agreed, what would be the next steps for moving this idea along?
Especially while Harmony/the community are waiting for the DAO structures to stand up… can we do anything until then?
Perhaps it would be a good idea to seek out feedback on what they bridge CAN look like, including screenshots of other chains, and start knocking on doors in the creative DAO community to pitch in what they think it COULD look like 

It seems like there’s two pathways to move forward beyond that, to create a fresh new bridge site…
or update/modify the existing one…
Or both 
I would personally love to see more React based sites for Harmony’s core ecosystem… would make it easier for me to contribute 
I think the bridge is the best looking app harmony has to offer. And it’s working quite well.
But I agree, that the UX is kind of confusing. Terra bridge does a better job by just telling: bridge this to that chain.
IMO it’s not an urgent issue though, but a thing to keep an eye on.
@eddnorris it’s currently a react app.
@Cloudeeeo @theability @eddnorris this is the front-end repo (React) GitHub - harmony-one/ethhmy-bridge.frontend: Ethereum<>Harmony two way bridge (trusted version) - frontend part
Feel free to create an issue in Github with your suggestions or better yet, make the changes and send a PR 
Thanks giv + @Severin
That’s great to know! I will check it out soon!  I believe I was mixing it up with the Staking Dashboard! That’s written in Vue.js right?
I believe I was mixing it up with the Staking Dashboard! That’s written in Vue.js right?
I just spent some time with the bridge again, I did have some comments.
I think the functionality is great and the colors and design are clean, but I think there’s some easy fixes in trying to reduce how many options are being shown at one time.

I am well versed in what I need to do in order to use the bridge but I can see how someone whom isn’t might feel overloaded with the amount of options presented to them.
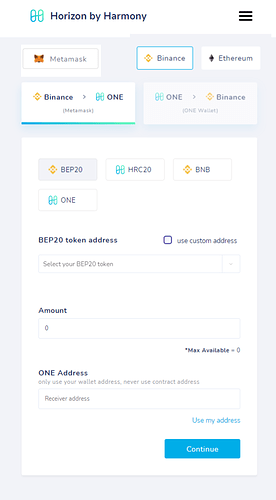
Currently the page draws my eyes in 2 different directions, and there are many options on both sides.
On mobile I have had a similar challenge, because everything doesn’t fit on the screen and you have to scroll around to find what to do, If this was my first time using the Horizon bridge or possibly ANY bridge, there isn’t any much visual guidance directing the user as far as what to do in order to press “continue”
I would love to see 1 simple change, at least on mobile, where only fewer bridging settings are shown to the bridge user at a time.
Using the additional screen real estate this would create to show more direct instructions in the form of pop-ups and/or visual pulses to guide the user where their current selections are needed.
Screen 1
- Top: Select your wallet ( Metamask / One Wallet)!
- Body: Select “Bridge TO Harmony” or “Bridge FROM Harmony” flex tiled image cards
3 “Continue”
Screen 2
- Top: Select “Bridge with ETH” or “Bridge with BSC” or “Bridge with BTC”(greyed out) or …?
- Body: Select from a scrolling tiled list, which can can toggled between a square Flex grid of images and horizontal text list of the names of each known ERC20 tokens, and above which ever list was toggled, there would be an empty text entry box which would accept a custom token address.
3 “Continue”
Screen 3
- Who’s this going to?
- How much are you sending?
3 “Initiate Bridge”
Ideally there would be there’s some additional activity from a community UI designer, but if not I think we could perform a simple restructuring of most of the same UI elements.
Keeping the “use my address” and a grayed out “Continue” or “Initiate Bridge” Button style.
How does that sound?
For me the righthand side was really confusing, as I thought if I’m not correctly connected with 2 wallets everything will break. But as far as I understand you just need the ‘source’ wallet attatched to sign the transactions and the target is just an address.
If redesigning I would get rid of the whole righthand side, something like this:
But I really like your approach for mobile. I think there is this design element, which just presents you with one option per screen and then it ‘scrolls’ horizontally and you can get back and forth by swiping or some navigation buttons. Here I outlined how I would redesign it (rough design) on mobile:
PS: Staking dashboard is vue, you are right  (I’m more of a vue guy myself
(I’m more of a vue guy myself  )
)
I’m a Vue guy, too! Hard to go back to React after building with Vue/Nuxt.
Openswap just launched a bridge interface:
https://app.openswap.one/Bridge
It’s quite nice, but only works for a small amount of tokens.
This rough draft is perfect and similar to how a updated bridge UI should look. At least in my opinion.